The Ultimate Guide to Responsive Sites Near Me
1. Introduction
In an increasingly digital world, having a responsive site is no longer optional; it’s a necessity. Are you looking for a responsive website design near me to enhance your online presence? Whether you’re a small business owner, a freelancer, or a blogger, a responsive site can significantly impact your success. As more consumers access websites on their mobile devices, responsive design ensures that your site looks great and functions well across all screen sizes.
This guide will delve into the importance of responsive sites, how they work, and the benefits they bring. We’ll also explore how to find a responsive website design near me that fits your needs. The shift towards mobile browsing is not just a trend; it’s a fundamental change in how we interact with the web. The statistics are compelling: over 50% of global web traffic now comes from mobile devices. Therefore, understanding and implementing responsive design is crucial for anyone wanting to thrive online.
In this comprehensive article, you’ll discover the mechanics of responsive design, its historical context, and practical applications. By the end, you’ll be equipped with the knowledge to make informed decisions about your website’s design and functionality.
2. What is a Responsive Site?
Definition of a Responsive Site
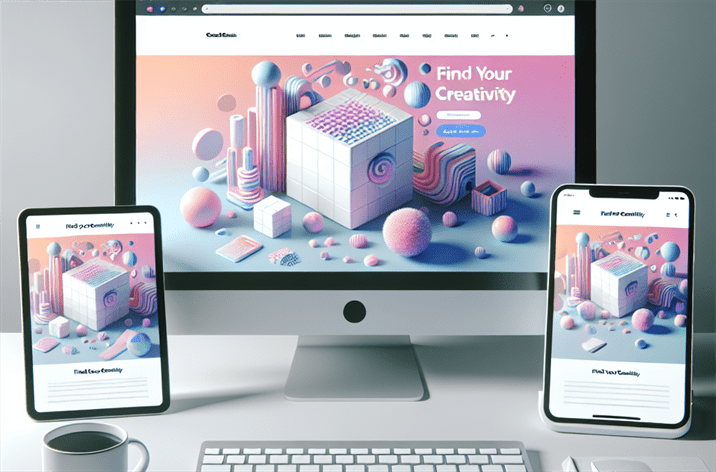
A responsive site is designed to adapt seamlessly to the device it’s being viewed on, whether that’s a smartphone, tablet, or desktop computer. This means that images, text, and layout automatically adjust to provide the best user experience. The primary goal of responsive design is to ensure usability and satisfaction for visitors across all platforms.
Historical Context of Responsive Sites
Responsive design has evolved significantly since its inception. The term was popularized in 2010 by Ethan Marcotte, who outlined its principles in an article for A List Apart. Before this design approach, websites were typically built separately for desktop and mobile versions, leading to inconsistencies and a fragmented user experience.
- 2010: Ethan Marcotte introduces responsive web design.
- 2011: The first responsive frameworks emerge, making it easier for developers.
- 2015: Google announces mobile-friendliness as a ranking factor, urging businesses to adopt responsive designs.
Importance of Responsive Sites
The relevance of responsive sites has surged in recent years. With mobile usage skyrocketing, websites that are not responsive risk losing visitors and potential customers. A responsive website design near me can help businesses stay competitive by providing an optimal browsing experience.
Responsive Sites in the Context of Various Industries
Responsive design is crucial across various sectors, including:
- E-commerce: Mobile shoppers expect easy navigation and quick load times.
- Travel and Hospitality: Responsive sites enable easy booking and information access.
- Health Services: Patients can find information quickly on their mobile devices.
Key Players in Responsive Design
Several companies and platforms have played significant roles in the evolution of responsive design:
- Bootstrap: A popular front-end framework that simplifies the process of creating responsive sites.
- Google: Continues to advocate for mobile-friendly websites through its search algorithms.

3. How Does a Responsive Site Work?
The Mechanics of Responsive Design
Responsive design primarily relies on flexible grids, layouts, and media queries. Here’s how it works:
- Fluid Grids: Instead of fixed pixel widths, layouts use percentages to define widths. This allows elements to resize proportionately.
- Flexible Images: Images automatically scale within their containing elements, ensuring they don’t overflow or appear distorted.
- Media Queries: CSS rules that apply styles based on the device’s characteristics, such as screen size and resolution.
Technological Foundations of Responsive Sites
Responsive design leverages several technologies, including:
- HTML5 and CSS3: These languages are essential for creating flexible layouts and ensuring compatibility with modern browsers.
- JavaScript: Enhances interactive elements, ensuring they remain responsive.
Real-World Applications of Responsive Sites
Many businesses have embraced responsive design to optimize user experience:
- E-commerce Platforms: Sites like Amazon and eBay have user-friendly mobile layouts.
- Blogs and Portfolios: Personal sites that adapt to different devices engage more visitors.
Case Studies of Responsive Sites in Action
- Starbucks: Their website adjusts beautifully across devices, from desktops to smartphones, enhancing the customer experience.
- The New York Times: Provides a seamless reading experience, regardless of how users access their content.
Benefits and Drawbacks of Responsive Sites
Benefits
- Improved User Experience: Users enjoy consistent navigation across devices.
- SEO Advantages: Google favors responsive sites in search rankings.
- Cost-Effective: A single site for all devices reduces maintenance costs.
Drawbacks
- Initial Development Time: Creating a responsive site can take longer than a traditional site.
- Complexity in Design: Ensuring consistency across devices may require more intricate planning.
4. The Benefits of Responsive Sites
Why Use Responsive Sites?
Adopting a responsive site has numerous practical benefits, making it a smart choice for businesses.
Improved Efficiency and Productivity
A responsive site streamlines content management. You maintain only one version of your website, which simplifies updates and reduces the chance of errors.
Cost-Effectiveness
Having a single responsive website design for local businesses saves money. Instead of developing separate sites for desktop and mobile, you can focus your resources on one comprehensive solution.
Examples of Cost Savings from Responsive Sites
- Nike: By optimizing their site for mobile, they significantly increased their mobile conversion rates, leading to higher sales.
- Zara: A responsive site allows them to manage inventory and promotions effectively across all platforms.
5. How to Find a Responsive Site Near Me
Searching for Responsive Site Designers
When looking for a Responsive Site Near Me, consider the following methods:
- Online Search: Use search engines with the keyword “Responsive Site Near Me” to find local designers.
- Social Media: Platforms like LinkedIn and Facebook can help you discover local web design firms.
- Community Recommendations: Ask local business groups or forums for suggestions.
Evaluating Potential Designers
When you find potential designers, evaluate them based on:
- Portfolio: Look at their previous work to see if they create responsive sites.
- Client Reviews: Check feedback from past clients to gauge their reliability.
- Communication: Ensure they understand your needs and can explain their design process clearly.
Questions to Ask Your Designer
Before hiring, ask these critical questions:
- Can you show me examples of responsive sites you’ve created?
- What is your design process?
- How do you ensure the site remains responsive after launch?
6. Best Practices for Maintaining a Responsive Site
Regular Testing and Updates
To keep a responsive site functioning well, regular testing is essential. Use tools to check how your site displays on various devices.
Keeping Content Fresh
Regularly update your content to keep users engaged. This practice also helps with SEO, making your site more appealing to search engines.
Monitor Analytics
Track user behavior using tools like Google Analytics. This data will help you understand how visitors interact with your site and where improvements are needed.
7. Conclusion
In conclusion, responsive sites are no longer just an option; they are vital for businesses aiming to thrive in the digital landscape. A responsive website design near me can enhance your online presence, improve user experience, and boost your SEO rankings. By understanding the mechanics of responsive design and implementing best practices, you can create a site that not only meets but exceeds user expectations.
For those seeking to delve deeper into responsive design, consider exploring the following resources:
Additional Resource Links
1. W3Schools – A comprehensive guide on creating responsive web designs using HTML and CSS.
2. Smashing Magazine – An article outlining best practices and guidelines for implementing responsive web design.
3. CSS-Tricks – A resource featuring media queries that help adapt website layouts to various screen sizes and devices.
By leveraging the principles of responsive design, you can ensure that your website remains relevant and user-friendly, regardless of the device your visitors use.